CSS Formatter2024
Development.
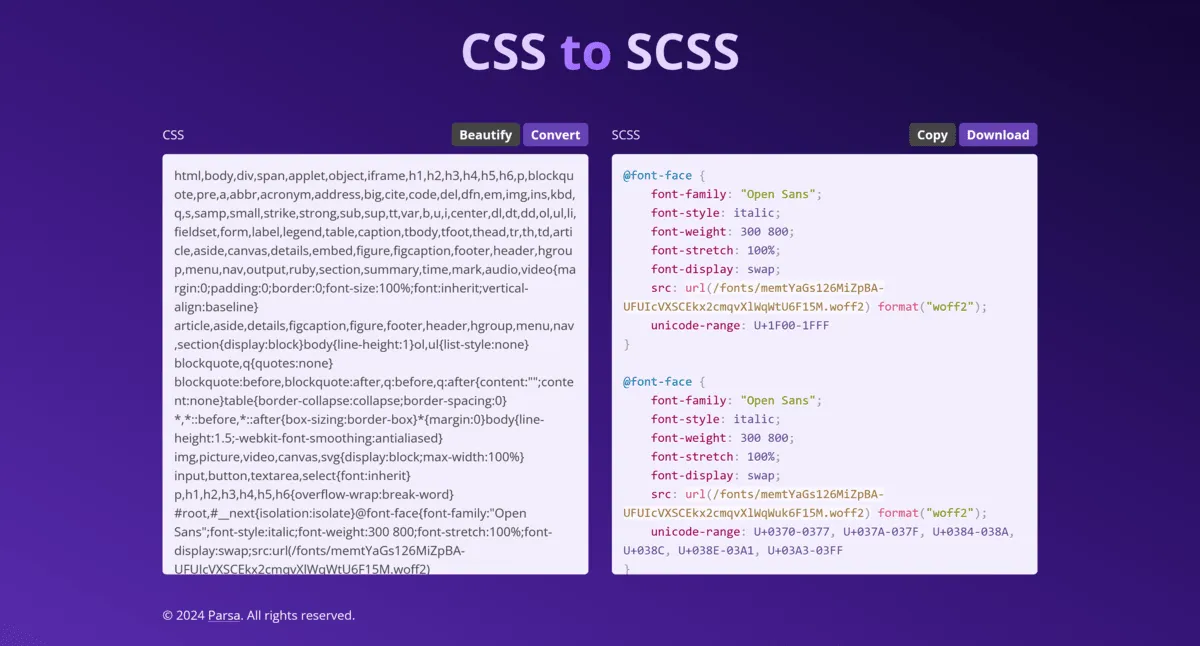
CSS Formatter is an MVP project for beatifying CSS for developers. By using CSS Formatter, you can turn CSS into SCSS.

In addition to being a tool for my personal use, CSS Formatter is also available to the public. When I worked on projects previously created by others, the CSS files were not well structured and the styles could not be categorized. Therefore, the styles had to be converted to SCSS format so that they could be categorized.
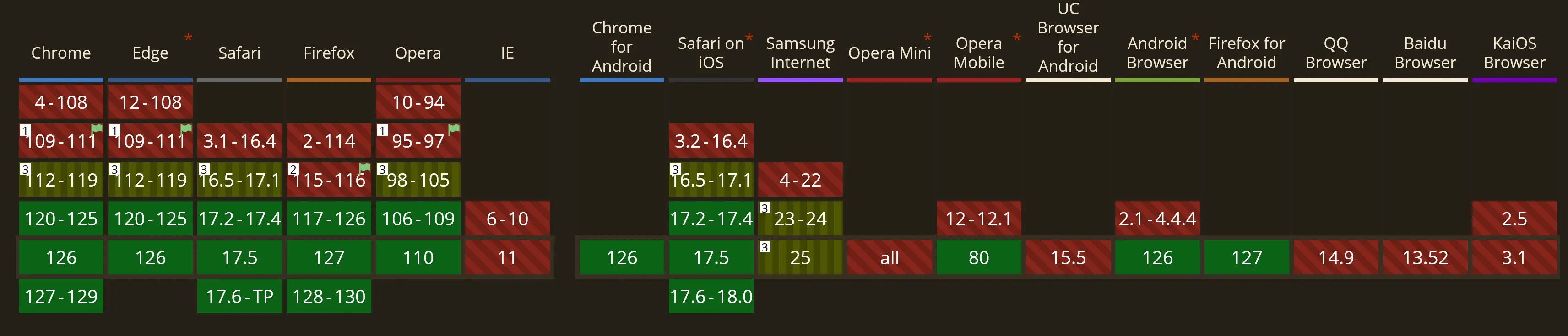
The CSS nesting module currently supports nesting, but it has some limitations.
The CSS nesting module defines a syntax for nesting selectors, providing the ability to nest one style rule inside another, with the selector of the child rule relative to the selector of the parent rule. CSS nesting is different from CSS preprocessors such as Sass in that it is parsed by the browser rather than being pre-compiled by a CSS preprocessor. CSS nesting helps with the readability, modularity, and maintainability of CSS stylesheets. It also potentially helps reduce the size of CSS files, thereby decreasing the amount of data downloaded by users.
CSS nesting - MDN

The CSS Formatter supports some key CSS features for converting, such as @media query, @import, @page, @font-face, @keyframes.